티스토리 뷰
참조 : https://blog.naver.com/wjdals930315/223103502375
1. 먼저 파이썬이 설치되어 있어야 한다. - https://petra.tistory.com/1784
파이썬이 필요한 또 다른 이유는 로컬 웹서버를 사용하기 위해 필요하다.일부 웹 브라우저는 기본적으로 로컬 시스템에 있는 파일을 실행할 수 없도록 차단하기 때문이다.
명령 프롬프트 창에서 python -m http.server 8080 명령을 실행하면 8080 포트로 웹서버가 실행된다.

2. https://github.com/emscripten-core/emsdk 에서 Download ZIP 으로 다운받은 emsdk-main.zip 을 압축 풀고 도스창(명령프롬프트)에서 압축 해제한 emsdk.bat 파일이 있는 폴더로 이동한다.
다운로드 폴더에서 압축을 해제한 경우 폴더 위치 : C:\Users\USER\Downloads\emsdk-main\emsdk-main

3. emsdk install latest 명령을 실행하면 emsdk 가 설치된다.

4. 사용버전 설정
emsdk activate latest 명령 실행
5. 환경변수 설정 - 아래 bat 파일 실행하면, 어느 폴더에서나 emcc 사용 가능하다.
emsdk_env.bat
emcmdprompt.bat

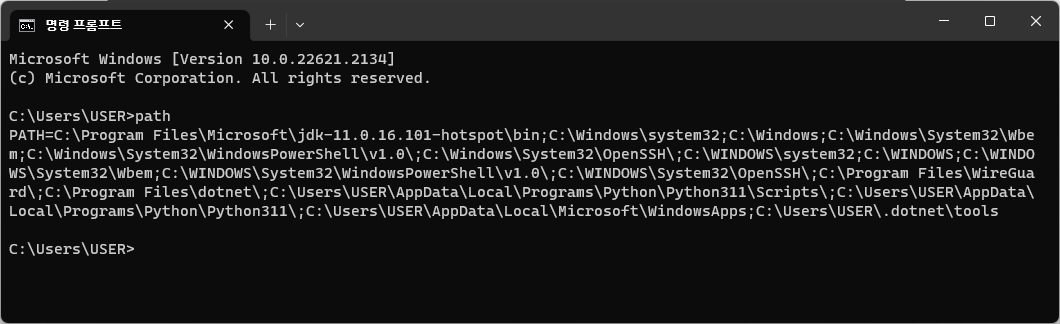
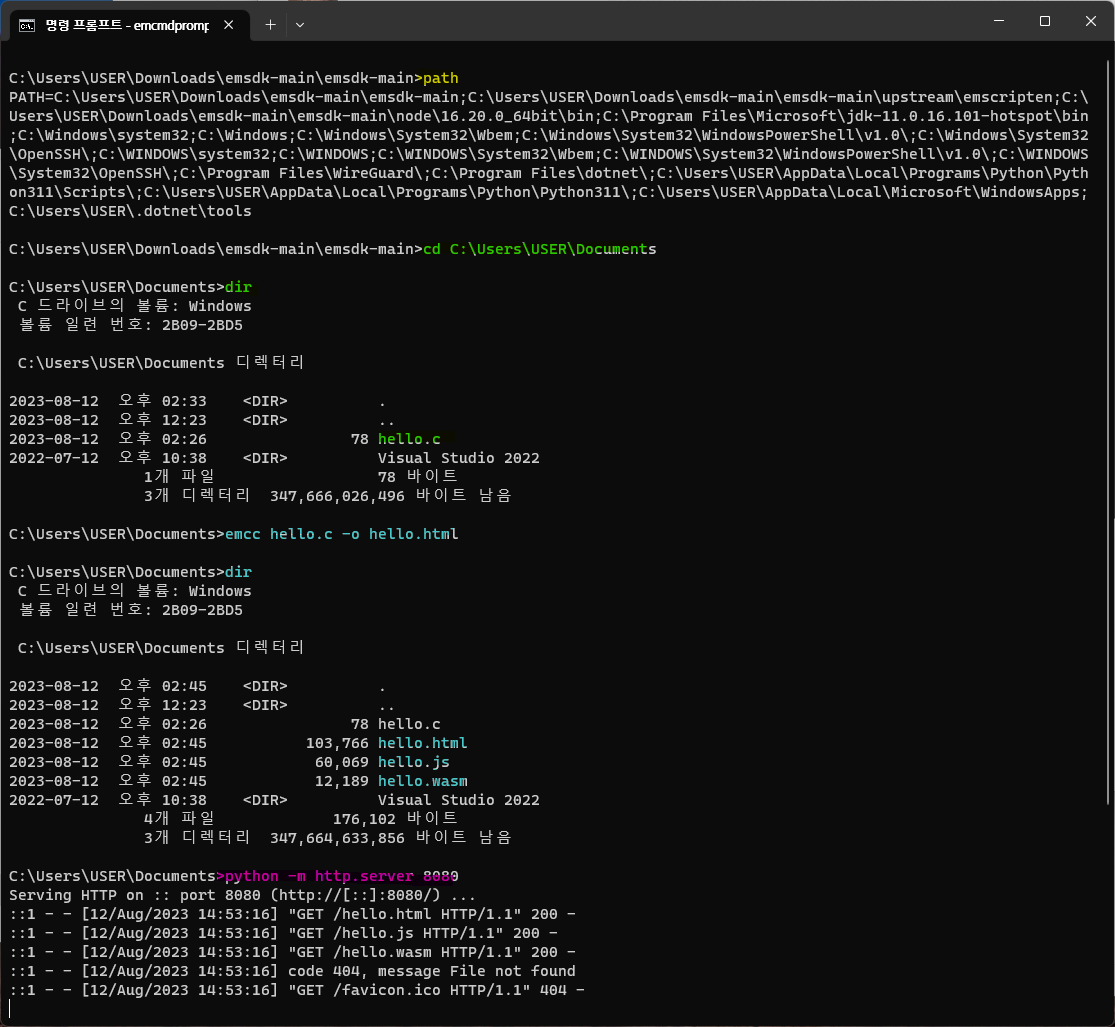
환경변수가 정상적으로 설정되면, 어느 프롬프트 위치에서든 path 명령을 실행하면 emsdk-main 관련 경록 추가된것을 확인할 수 있다.
주의>
위 처럼 환경 설정을 했음에도 새 명령 프롬프트 창을 열고 path 확인하면 emsdk 관련 설정이 없다.
emsdk_env.bat 와 emcmdprompt.bat 실행한 명령프롬프트 창에서 c 소스 코드가 있는 폴더로 이동해서 emcc 로 컴파일 해야 한다.

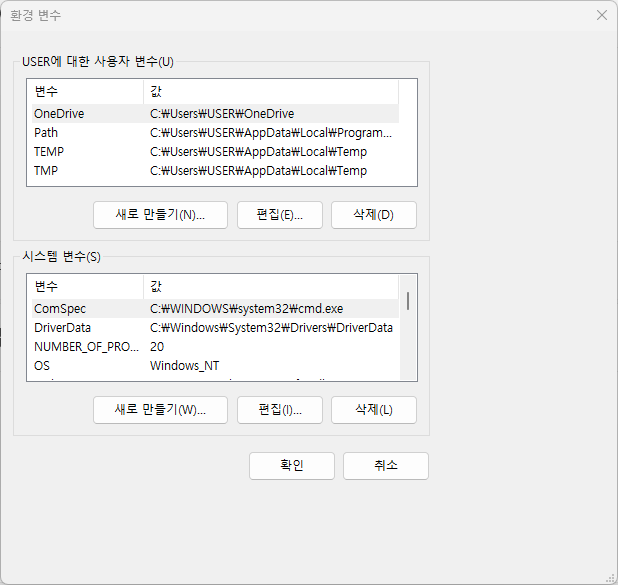
아래 내PC속성 창의 환경변수에 등록해야 할런지...

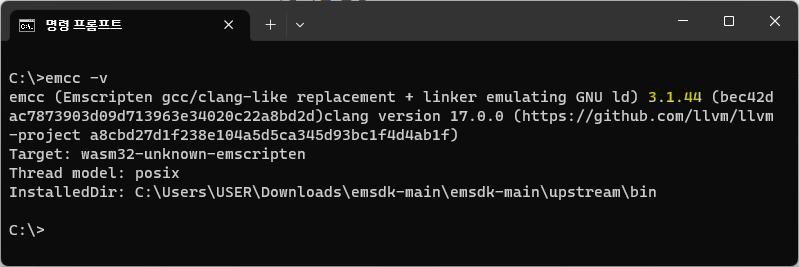
6. 정상적으로 설치되었는지 확인
emcc -v 명령 실행하여 버전을 확인한다.

7. emcc 컴파일 하기
hello.c 코드 작성
|
1
2
3
4
5
6
|
#include <stdio.h>
int main()
{
printf("Hello World...\n");
return 0;
}
|
cs |
emsdk 경로가 추가되었는지 path 로 확인하고 hello.c 가 있는 폴더로 이동해서
emcc hello.c -o hello.html 명령으로 컴파일하면
hello.html, hello.js, hello.wasm 3개 파일이 만들어진다.
hello.html 파일이 있는 폴더 위치에서 1번과 같이 python -m http.server 8080 명령을 실행하면 현재 폴더 위치가 로컬 웹서버의 기본 위치(path)가 되면서 웹서버가 실행된다.

로컬 웹서버가 실행된 상태에서
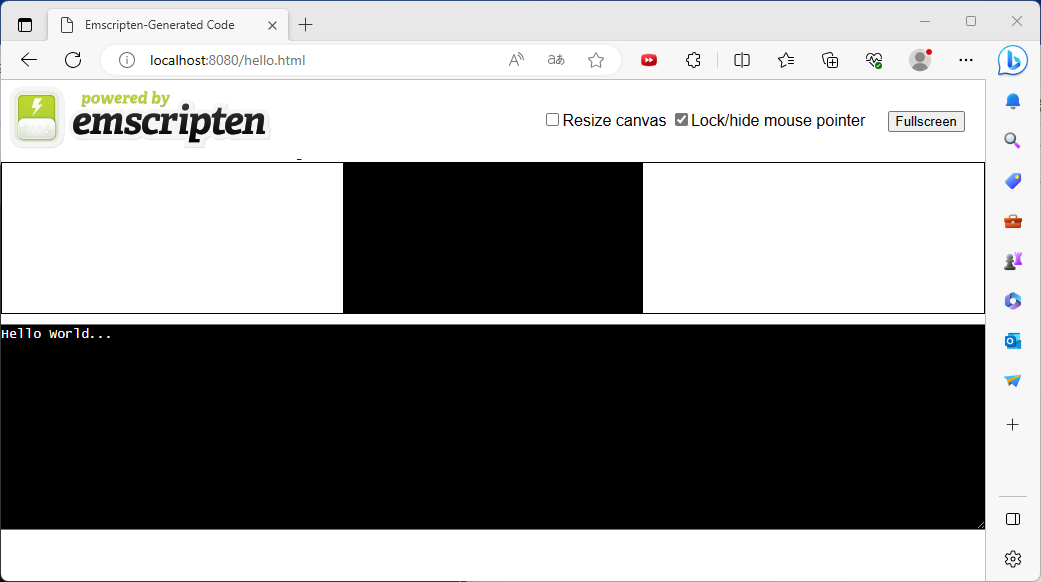
웹 브라우저를 열어 URL 에 localhost:8080/hello.html 입력하면 html 파일이 열리면서 화면에 hello World 가 표시된다.

hello.html 은 개발을 진행하기 전에 코드를 빨리 테스트하거나 로직을 검증하는데 유용하다.
그러나 보통 HTML 을 사용하지 않고 자바 스크립트 파일만 만들어 자바 스크립트에서 웹어셈블리를 로딩한다.